视觉疲劳源自颜色过于丰富或过于单一形成的麻木感,而 layui 提供的色彩,清新而不乏深沉,相互柔和,不过分刺激大脑皮层的神经反应,形成经久耐看的微妙视图。合理搭配,可避免与各式各样的页面产生违和感,使你的 Web 页面看上去更为融洽。
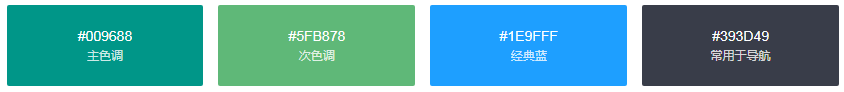
基色调

layui v2 版本主要是以象征包容的墨绿作为主色调,由于它给人以深沉感,所以通常会以浅黑色的作为其陪衬,又会以蓝色这种比较鲜艳的色调来弥补它的色觉疲劳,整体让人清新自然,愈发耐看。
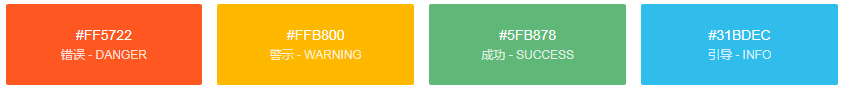
辅色调

页面中同样也少不了辅助色彩的点缀,以对不同含义的内容加以区分。Layui 从暖色系(红/橙)和冷色系(绿/蓝)中,各自调取了我们认为最具代表性的颜色值,它们通常在不同的场景中发挥着不同的作用。
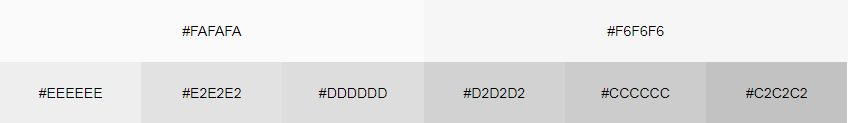
中性的颜色

一般用于背景、边框等。
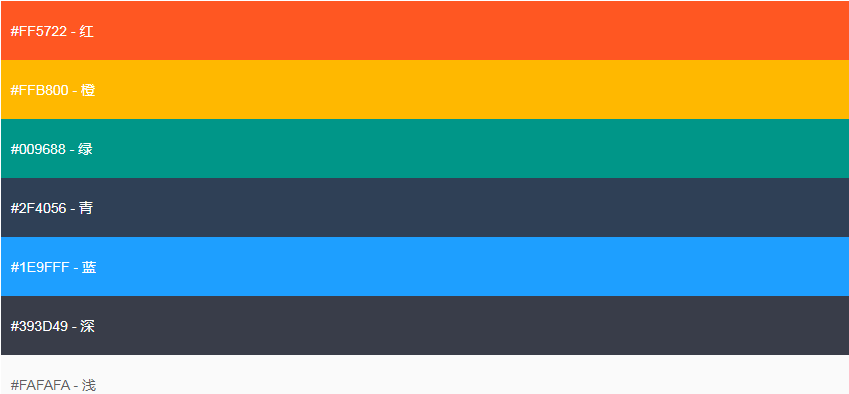
七种色

layui 内置了七种背景色,以便你用于各种元素中,如:徽章、分割线、导航等等
声明:本文来自网络,不代表【好得很程序员自学网】立场,转载请注明出处:http://haodehen.cn/did93034