SVG过滤器 可以为SVG图形添加一些非常酷的效果,如阴影、模糊和高光等效果。
SVG过滤器的例子
先来看一个简单的SVG过滤器的例子,直观的感受一些它的效果:
<filter id="blurFilter" y="-5" height="40"
在这个例子中,对一个SVG椭圆形应用了模糊滤镜,得到的结果如下:

SVG过滤器的输入和输出
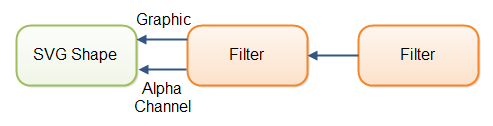
SVG过滤器在应用过滤效果的时候需要一个输入源。这个输入源可以是一个图形,或图形的alpha通道,或另一个过滤器的输出值。
SVG过滤器可以从输入源中产生一个输出图像。一个过滤器的输出可以是另一个过滤器的输入,这样,过滤器可以被链接起来使用。
下面是一张SVG过滤器输入和输出的说明图片:

SVG过滤器的输入通常在SVG滤镜的 in 属性中指定,例如:
如果你需要将一个SVG过滤器的输出作为另一个过滤器的输入,需要在输出元素上添加一个 result 属性:
这样,在另一个过滤器中,可以通过在 in 属性中设置值为 blur 来使用它作为输入源。
过滤器的尺寸
一个SVG过滤器的尺寸由 x 、 y 、 width 和 height 属性来决定。
x 和 y 属性是相对于输入源图形的 x 和 y 属性来设定。由于过滤器的输出图形通常会比输入图形大(例如对图形添加模糊效果),因此,我们通常需要将 x 和 y 属性设置为负值来剪切掉多出的部分。
width 和 height 属性指定过滤器的宽度和高度,大多数时候你需要指定宽度和高度大于输出图像的尺寸,以便于在剪切后尺寸和原来的图形基本相等。
多重过滤器
你可以通过 元素来同时使用多个SVG过滤器。看下面的例子:
这个例子中创建了一个SVG过滤器,它包括两个滤镜元素: 和 。偏移滤镜的输入源是椭圆图形的alpha通道,高斯模糊滤镜的输入源是偏移滤镜的输出。
元素将原始图像和高斯模糊滤镜的输出相结合。在 元素中的结合顺序决定了它们的显示顺序,后输入的元素会显示在先输入元素的上面。
上面的代码得到的结果类似于一个drop阴影效果,下面是输出的结果:

高斯模糊滤镜
SVG高斯模糊滤镜可以将图像进行模糊处理。要使用高斯模糊滤镜,可以使用 元素。下面是一个例子:
这个例子中,在 元素中使用了 滤镜。在矩形元素中的 style 属性中使用 filter 来指向这个SVG过滤器,得到的结果如下面图像所示:

模糊的尺寸
元素的 stdDeviation 属性决定图像的模糊尺寸大小。它的数值越大,图像的模糊尺寸越大。在下面的例子中分别设置了三个不同的 stdDeviation 值。
得到的返回结果如下:

通过Alpha通道进行模糊
在上面的例子中,过滤器的输入源是 SourceGraphic ,意思是使用图形的RGB颜色来作为输入源。你也可以使用图形的alpha通道来作为输入源,只需要将 元素的 in 属性设置为 SourceAlpha 即可。下面是一个例子:
<feGaussianBlur in="SourceAlpha" stdDeviation="10" />
得到的返回结果如下:

注意观察,矩形的填充色是绿色的,但是通过alpha通道来进行模糊之后,得到的结果是黑白色的图像。
偏移滤镜
偏移滤镜会将输入图形进行移动之后作为结果输出。你可以使用它来上下左右移动图形。通常偏移滤镜都是用于制作drop阴影效果。下面是一个例子:
得到的结果如下所示:

这个例子中定义了两个矩形,它们的尺寸和位置都相同。紫色描边的矩形被应用了偏移滤镜,使它相对于原来的位置向右移动了80个单位,向下移动了20各单位。
颜色矩阵滤镜
颜色矩阵滤镜用来在图形的颜色中应用矩阵变换。下面是一个例子:
矩阵的值有 元素中的 values 属性提供。这里共有4X5=20个值。在原始图像中它们的值类似下面的样子:
0 0 0 red 0 0 0 0 green 0 0 0 0 blue 0 0 0 0 1 0
上面的代码得到的返回结果如下:

注意观察,左边的图形应用了颜色矩阵滤镜,它原来有一个绿色的填充颜色,在使用了颜色矩阵之后只剩下描边了。右边是没有使用颜色矩阵的图形。
混合(Blend)滤镜
混合滤镜可以将多个输入滤镜混合为一个。下面是一个例子:
这个例子声明了三个滤镜。第一个偏移滤镜,第二个是高斯模糊滤镜。高斯模糊滤镜的输入是偏移滤镜的输出。第三个 滤镜有两个输入,它将这两个输入进行了混合。
上面代码得到的结果如下:

查看更多关于SVG进阶 | SVG过滤器(SVG Filters)的详细内容...